The Window Component will display HTML, Plain Text or JavaScript input from the Plugin System
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
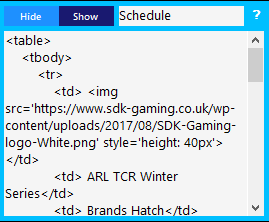
- Show – Display the component.
- Hide – Hide the component.
- Text Field – Enter your title to display.
- Text Box – HTML and Plain Text can be entered directly into the Text Box. Content from JavaScript data from the Plugin System can also be displayed within this panel. Read more about how to leverage these panels with the Plugin System here: https://www.sdk-gaming.co.uk/knowledge-base/plugin-system/
HTML Structure
To use these in conjunction with the Plugin System you may need to know the HTML structure of the Window Components:
<div id="window1" class="window window-1 hide">
<div id="header" class="header"></div>
<div id="dataWrapper" class="data-wrapper">
<div id="data" class="data"></div>
</div>
</div>
<div id="window2" class="window window-2 hide">
<div id="header" class="header"></div>
<div id="dataWrapper" class="data-wrapper">
<div id="data" class="data"></div>
</div>
</div>
<div id="window3" class="window window-3 hide">
<div id="header" class="header"></div>
<div id="dataWrapper" class="data-wrapper">
<div id="data" class="data"></div>
</div>
</div>
<div id="window4" class="window window-4 statistics hide">
<div id="header" class="header"></div>
<div id="dataWrapper" class="data-wrapper">
<div id="data" class="data"></div>
</div>
</div>
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the overrides screen. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
/* component level: window1 */
.overlay>.window.window-1 {
top: 550px;
right: 20px;
width: 500px;
}
/* component level: window2 */
.overlay>.window.window-2 {
top: 650px;
right: 20px;
width: 500px;
}
/* component level: window3 */
.overlay>.window.window-3 {
top: 750px;
right: 20px;
width: 500px;
}
/* component level: window4 */
.overlay>.window.window-4 {
top: 850px;
right: 20px;
width: 500px;
}
