The Pit Strategy Component will display a graphical representation of the current pit strategies of selected drivers.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
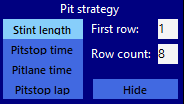
- Stint Length – Display stint lengths.
- Pitstop Time – Display the stationary time of pit stops.
- Pitlane Time – Display the total time spent in pit lane.
- Pitstop Lap – Display the lap number of pit stops.
- First Row – Enter the position of the driver to be displayed in the first row.
- Row Count – Enter the number of drivers to display.
- Hide – Hide the Pit Strategy component.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.pit-stop-history {
right: 20px;
bottom: 40px;
width: 649px;
transform: perspective(1000px) translateZ(0px);
transform-origin: bottom;
}
