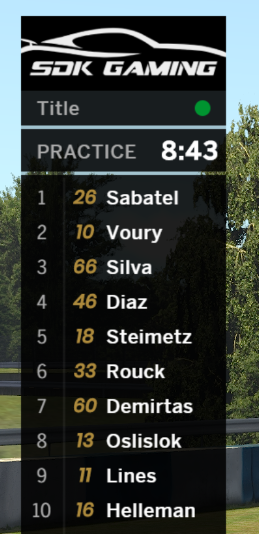
The NASCAR Timing Tower 2020 displays a vertical standings list in the style of the 2020 official NASCAR broadcast.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
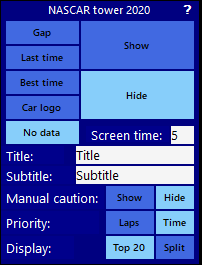
- Show/Hide – Show or hide the NASCAR Tower 2020.
- Gap – Displays gap from leader.
- Last Time – Displays the last lap time of each driver.
- Best Time – Displays the fastest lap of each driver.
- Car Logo – Displays the logo for the car in use of each driver.
- No data – Displays no additional data.
- Screen Time – When Display is set to Split, Screen Time is the how often in seconds the bottom split will refresh.
- Title – Edit the title to display.
- Subtitle – Edit the subtitle to display. This only displays in a race and only when nothing else is displayed, like last lap, lap x of y etc…
- Manual Cautions – The caution yellow can be displayed manually in addition to the automatic behaviour.
- Priority – Laps or time display can be selected in time and lap limited races.
- Display – When set to Top 20 only the top 20 drivers will be displayed. When set to Split the top 10 will display in the top half and the remaining drivers will block scroll in the bottom half.
Laps To Go
You can change the lap that the tower will switch to Laps To Go by entering this line into your Initial Variable Values:
Overlay.NascarTower2020.LapsToGoThreshold = "25";
By default the tower will switch with 25 laps remaining, adjust this value as required.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
To customise your NASCAR Tower 2020 logo:
Replace
images/sdk-gaming-logo-white.png
with your own image url.
.overlay>.nascar-tower-2020>.logo-image {
background-image: url(images/sdk-gaming-logo-white.png);
}
To display the Coca-Cola logo then paste in this line:
.overlay>.nascar-tower-2020>.logo-image {
background-image: url(images/coca-cola-logo.png);
}
