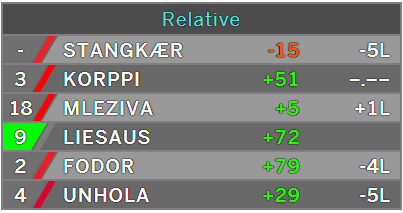
The Battle Box Component will display a list of drivers battling for position around the selected driver.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Options
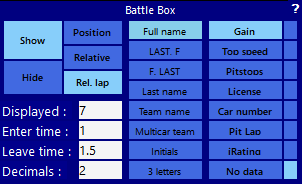
- Show/Hide – Show or hide the Battle Box.
- Position – Only display drivers in close proximity (within Leave time from the next car) who are on the same race lap. eg. drivers 1 lap ahead or behind will not be shown (This option only displays in a race session).
- Relative – Drivers that are more than half a lap up/down have their lap count relative to selected driver displayed (This option only displays in a race session).
- Rel. lap – Drivers time in lap relative to selected driver is displayed. eg. replicating the iRacing F3 relative screen.
- Displayed – Maximum number of drivers shown in Battle Box.
- Enter Time – Maximum time in seconds a driver ahead is included in Position mode.
- Leave Time – Maximum time in seconds a driver behind is included in Position mode.
- Decimals – How many decimal places to show time intervals.
Data Options
- Full Name – Will display the drivers iRacing name or Name Override in full. eg. Joe BLOGGS
- LAST, F – Will display the drivers iRacing name or Name Override with their surname followed by their first initial. eg. BLOGGS, J
- F. LAST – Will display the drivers iRacing name or Name Override with their first initial followed by their surname. eg. J. BLOGGS
- Last Name – Will display the drivers iRacing name or Name Override with only their surname. eg. BLOGGS
- Team Name – Will display the drivers Team Name Override or if not set their iRacing name or Name Override in full. eg. Apex Racing Team.
- Multicar Team – Will display the drivers Multicar Team name if set in Driver Overrides.
- Initials – Will display the drivers iRacing name or Name Override with only their initials. eg. JB
- 3 Letters – Will display the drivers iRacing name or Name Override with only the first 3 letters from their surname. eg. BLO
- Gain – Display how many positions gained since race start. Can be shown in column 1 or 2.
- Top Speed – Display top speed recorded in the last lap. Can be shown in column 1 or 2.
- Pitstops – Display how many times has driver been through pitlane. Can be shown in column 1 or 2.
- License – Display current iRacing license and iRating (as of start of session). Can be shown in column 1 or 2.
- Car Number – Display car number. Can be shown in column 1 or 2.
- Pit Lap – Display lap number was driver last in pitlane. Can be shown in column 1 or 2.
- iRating – Display driver iRating to be gained/lost based on current position. Can be shown in column 1 or 2.
- No Data – Hide all additional information. Can be selected for column 1 or 2.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the overrides screen. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.battle {
bottom: 40px;
right: 20px;
width: 600px;
transform: perspective(1000px) translateZ(0px);
transform-origin: left top;
}
