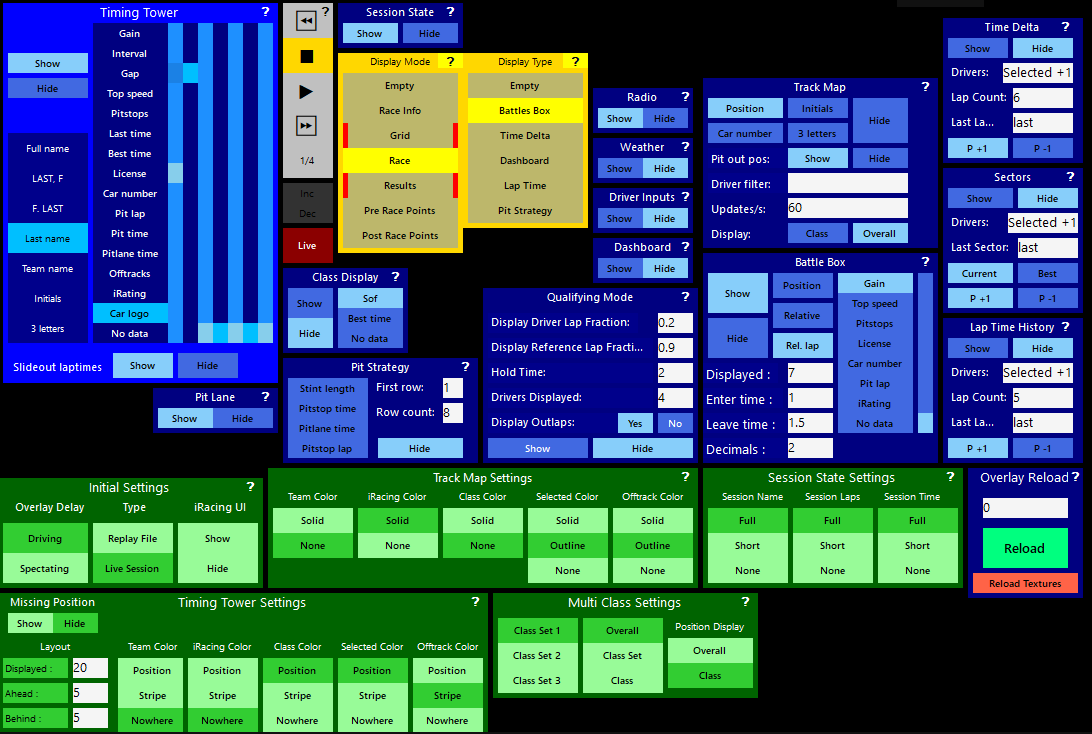
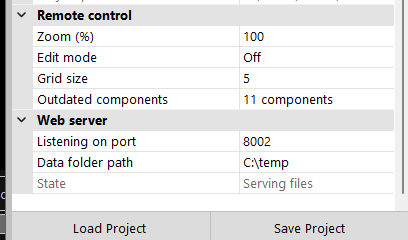
Within the Live Timing app open up the Remote Control Tab by pressing F4 or click the up arrow at the bottom of the screen. Depending on the project file you have loaded you will now see a selection of Components which controls the information that is displayed on your overlay. For our example we will use the Live Streamer project file included in your extracted iRacingLiveTiming folder.
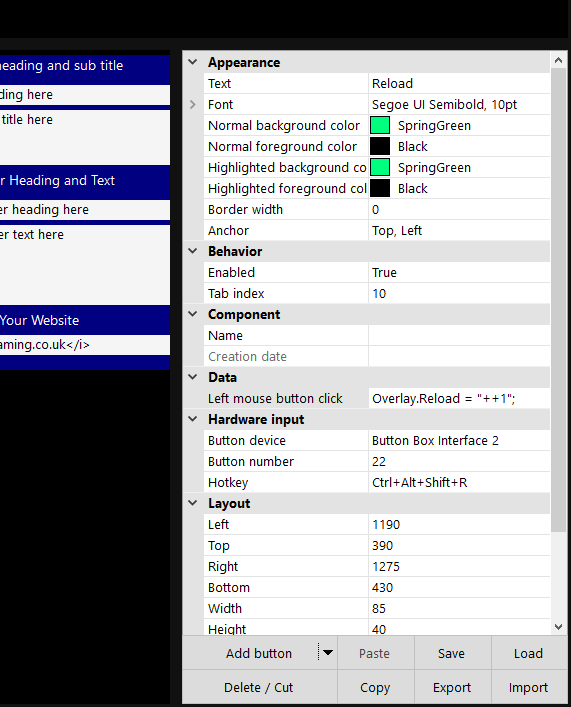
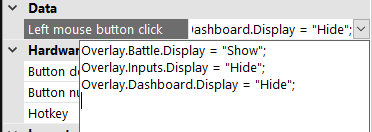
The overlay displaying in OBS is split into Components which are controlled mostly from this Remote Control Tab. Each button can either simply Show or Hide a specific component or allows customisation of what information is displayed.
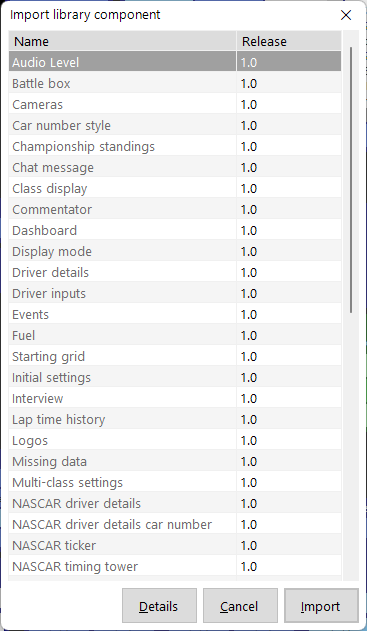
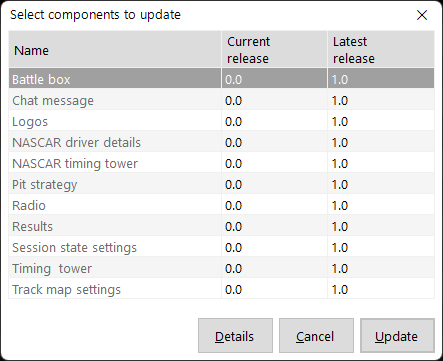
You can find a full list of all components at Overlay Component List along with download links, details on what each component does and example CSS code for changing its appearance.
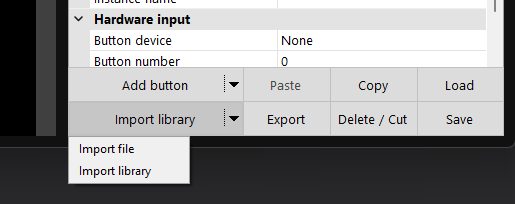
The next page will explain how you can edit this Remote Control Tab and the Components within.