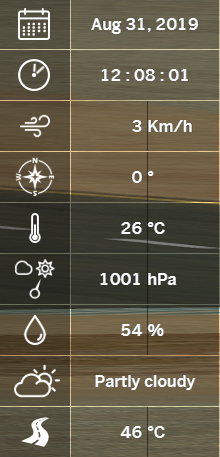
The Weather Component will display the current weather, in game time/date and track temperature in the session.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List

Display Data
Show/Hide – Display or hide the Weather Component.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.weather {
right: 20px;
bottom: 260px;
transform: perspective(1000px) translateZ(0px);
transform-origin: left top;
}
You can choose to display your Weather Component horizontally by adding the below to your Style Overrides:
.overlay>.weather {
grid-template-columns: repeat(27, auto);
}
You can hide individual elements of the weather panel by adding one or more of the below rules into your Style Overrides:
.overlay>.weather>.date {
display: none;
}
.overlay>.weather>.time{
display: none;
}
.overlay>.weather>.wind-velocity{
display: none;
}
.overlay>.weather>.wind-direction{
display: none;
}
.overlay>.weather>.air-temperature{
display: none;
}
.overlay>.weather>.air-pressure{
display: none;
}
.overlay>.weather>.humidity{
display: none;
}
.overlay>.weather>.sky{
display: none;
}
.overlay>.weather>.surface-temperature{
display: none;
}
