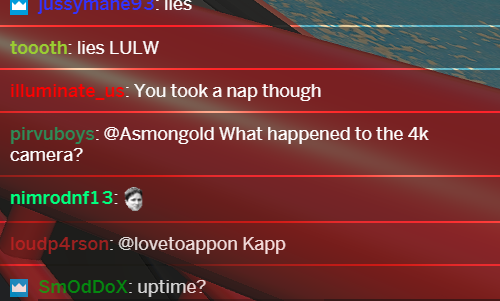
The Twitch Chat Component will display your Twitch Chat within the overlay.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
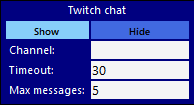
- Show/Hide – Display or hide the Twitch Chat Component.
- Channel – Enter the Twitch Channel name you wish to connect to.
- Timeout – Enter the time in seconds that a message should display for before fading out (assuming it isn’t first scrolled off the screen by following messages).
- Max messages – Enter the maximum amount of lines to be displayed at one time.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.twitch-chat {
right: 20px;
bottom: 220px;
width: 500px;
height: 350px;
font-size: 18px;
color: white;
transform: perspective(1000px) translateZ(0px);
transform-origin: right bottom;
}
