This Component has been superseded by Window Components 1-4: https://www.sdk-gaming.co.uk/knowledge-base/window-component/
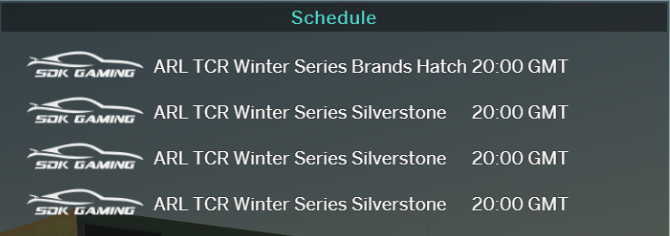
The Statistics Component will display a basic table that can be used for a schedule display etc.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
- Show – Display the Statistics component.
- Hide – Hide the Statistics component.
- Text Field – Enter your title to display.
- Text Box – A basic example html table is displayed by default as an example. Any html code can be displayed through this component. We recommend using a code editor or notepad and then paste into this text box.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the overrides screen. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.statistics {
top: 200px;
right: 20px;
width: 700px;
}
