The Replay Component allows you have full control over your Camera Selection and Replay Speed when playing back a replay of an event.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List

Display Data
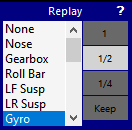
- In a Live session, choose an option from the Camera Selection list and a desired Replay Speed from the 4 options.
- Double click your chosen event in the event list that you wish to replay and the Camera Selection and Replay Speed selected in the Replay Component are used.
- If Camera Selection is set to None then the camera used before the replay is kept.
- If Replay Speed is set to Keep then the Play Speed used before the replay is kept.
- To reproduce the old replay behaviour then select None and Keep.
- When pressing the Live Button (in the Playback Component), Driver, Playback Speed and Camera Selection before entering replay mode are now automatically recovered.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
To add an image to the Replay Icon:
.overlay>.replay-state {
padding-left: 120px;
background-image: url(images/nascar.png);
background-size: 40%;
background-position: 10px;
background-repeat: no-repeat;
}

