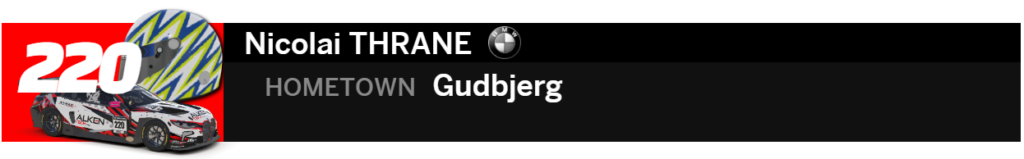
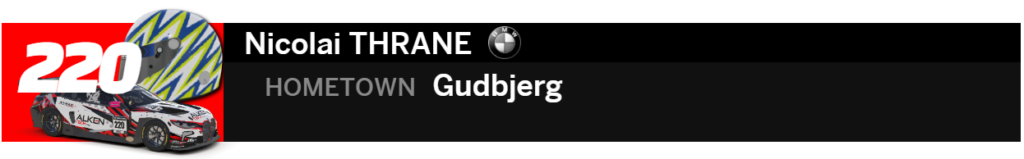
The NASCAR Driver Details 2020 Component displays driver information in the style of the 2020 official NASCAR broadcast.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
- Show/Hide – Show or hide the NASCAR Driver Details 2020.
- Header – Edit the text displayed in the top right of the component (if Driver Header not set in Driver Overrides).
- Footer -Edit the text displayed in the lower portion of the component (if Driver Information not set in Driver Overrides).
- Photo – Show or hide the driver photo (if added to Driver Overrides or the Driver Information App).
- Car Logo – Displays the logo for the car in use of each driver.
- Age/ town – Show or hide Age and Hometown (if added to Driver Overrides or the Driver Information App).
- Photo – Displays the driver image set in either Driver Information App or from Photo URL in Driver Overrides.
- Helmet – Helmet is displayed and driver image is hidden.
- Helmet if no Photo – Driver image is displayed if available, helmet is displayed only if driver image is not available.
- Hide (Photo) – Hides the driver image set in either Driver Information App or from Photo URL in Driver Overrides and the driver helmet.
- Car – Displays the car image set in Car image URL in Driver Overrides.
- iRacing car – Displays the iRacing rendered car image.
- iRacing car if no Car – Car image is displayed if available, iRacing rendered car image is displayed only if Car image is not available.
- Hide (Car) – Hides the Car image or iRacing rendered car image.
Driver Helmets
2 kinds of helmet skins can be displayed:
- Trading paints image skins or helmet_123456.tga image skins found in the iRacing\paint folder. A local proxy or room connection can be used with your iRacing folder path being automatically sent to the overlay. The URL in OBS would be the below with your local or room link entered (both options are automatically generated for you in F3 Settings / Links in iRacing Live Timing:
Local Link:
http://localhost:8008/overlay/f1-overlay.html?server=localhost:8282
Room Link:
https://livetiming.sdk-gaming.co.uk/f1-overlay.html?room=YOUR_ROOM
- Helmet skins based on iRacing class, helmet style and colours set in the iRacing member site or iRacing UI. These skins are dynamically rendered by iRacing and therefore are always available to the overlay, they are displayed only if custom image skins are not available.
Car Images
2 kinds of car images can be displayed:
- The image loaded for the selected driver from the Car image URL field in iRacing Live Timing / F3 Settings / Driver Overrides. Although this is labelled as car, of course it can be any image you want that will display in addition to the driver helmet/driver photo.

- A car image rendered by iRacing using a custom livery if available in the paints folder. A local proxy or room connection can be used with your iRacing folder path being automatically sent to the overlay. The URL in OBS would be as shown above in the Driver Helmets section.
- Car number, class color and driver name will be rendered on top of the livery.
- If a custom livery is not available in your paint folder the default livery as set in iRacing will be displayed.

CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.nascar-driver-details-2020 {
left: 360px;
bottom: 40px;
}
Car Image Style Rules
Car image (from Driver Overrides):
.overlay>.nascar-driver-details-2020>.left-wrapper>.car-wrapper>.car {
right: -50px;
bottom: -45px;
max-width: 240px;
max-height: 240px;
}
max-width & max-height – Car images are resized to fit in the rectangle described by these values
right – Decrease value to move car image to the right
bottom – Sets height of the car relative to the driver details
iRacing rendered car image:
.overlay>.nascar-driver-details-2020>.left-wrapper>.car-wrapper>.iracing-car {
left: 0;
bottom: -50px;
max-width: 300px;
}
max-width – Sets image size
left – Decrease value to move car image to the left
bottom – Sets height of the car relative to the driver details
